[개념 정리/네트워크] HTTP 버전 1.0부터 3까지 변화 과정
HTTP 요청 기술은 버전 1.0부터 지금의 3까지 발전을 거듭해왔다.
각 버전별 특징과 변화에 대해 살펴보자.
HTTP/1.0
HTTP/1.0은 1996년에 등장하여 수명이 짧은 연결이라고 한다.
각 HTTP 요청 당 한 번의 TCP 핸드셰이크가 발생하며,
기본적으로 한 연결 당 하나의 요청을 처리하도록 설계되었다.
연결할 때마다 TCP 연결을 다시 해야 하니
불필요한 연결이 반복되어 RTT(Round Trip Time)*이 늘어나는 문제점이 있었다.
*RTT(Round Trip Time):
왕복 지연 시간, 신호를 전송하고 해당 신호의 수신 확인에 걸리는 시간을 더한 값이자,
어떤 메시지가 두 장치 사이를 와복하는 데 걸리는 시간.
이러한 문제를 해결하기 위해 나온 것이 HTTP/1.1이다.
HTTP/1.1
HTTP/1.1은 1997년 등장한 HTTP/1.0의 단점을 보완한 프로토콜로,
크게 3가지 차이점을 지닌다.
1. keep-alive default
keep-alive 옵션을 기본 옵션으로 지정하며,
매번 데이터를 요청할 때마다 TCP 연결을 하지 않고,
한번 연결해두고 계속해서 데이터를 받는 것이 가능해졌다.
keep-alive header는 TCP연결을 유지하는 것을 알려주는 헤더로,
연결 유지 시간인 timeout과 최대 요청 수인 max를 정할 수 있다.
참고로, node.js에서는 timeout만 지정이 가능하다.
2. 호스트 헤더
HTTP/1.0은 서버가 하나의 호스트만 가진다고 가정하여, 헤더에 호스트 정보를 포함하지 않았다.
이 때문에 1.0에서는 하나의 IP에 하나의 호스트만 가질 수 있었다.
그러나, 실제 서버는 여러개의 호스트를 가질 수 있기에, 이러한 유연성을 위해
1.1에서는 헤더에 특정 호스트를 포함할 수 있으며, 항상 호스트를 포함하여 요청하도록 변경되었다.
3. 대역폭 최적화
HTTP/1.0의 경우, 파일을 다운로드 받다가 연결이 끊기면 다시 다운로드 받는 것이 불가능했다.
1.1에서는 이러한 파일을 이어서 다시 다운로드 받을 수 있게 되었다.
예를 들어, HTTP/1.0에서는 10KB 파일을 다운로드 받는 중 5KB까지만 다운로드 받고
인터넷 연결이 끊겼다면, 다시 연결되었을 때 처음부터 다시 다운로드 받아야 했다.
1.1에서는 Range:bytes=5000-라는 헤더를 추가하여 다운로드 재개 요청을 할 수 있게 바뀌었다.
요청을 줄이기 위한 기술
HTTP/1.1로 발전했음에도 서버 요청마다 RTT가 계속해서 증가하여
요청을 줄이기 위한 여러 기술들이 등장했다.
대표적으로 이미지 스프라이트(image sprite), 코드 압축, Base64 인코딩 기술을 함께 사용하게 되었다.
HTTP 버전이 향상된 지금도 이러한 기술들을 함께 사용한다.
1. 이미지 스프라이트(image sprite)
수 많은 이미지를 하나의 이미지에 넣고, 하나의 이미지만 다운받아,
이를 통해 여러 이미지를 다운받은 효과를 내는 것이다.
2. 코드 압축
띄어 쓰기, 서식 등 불필요한 부분을 줄여 코드를 압축하여 서빙하는 방식이다.
3. 이미지 Base64 인코딩
이미지 파일을 64진법으로 이루어진 문자열로 인코딩하여,
이미지 서버에 대한 HTTP 요청을 할 필요가 없게 만드는 것이다.
그러나, Base64 인코딩 시 파일 크기가 평균 37% 더 커지는 단점이 있다.
HTTP/1.1의 고질적인 문제: HOL(Head of Line Blocking)
1.1 버전은 HOL(Head of Line Blocking)과 무거운 헤더를 가진다는 문제점이 있었다.
HOL이란 네트워크에서같은 큐에 있는 패킷이 동기적 처리방식 때문에
자신보다 앞에 있는 패킷에 의해 지연될 때 발생하는 성능 저하 현상을 말한다.
HTTP/2
2009년 구글은 HTTP/1.1의 한계를 극복하기 위해 SPDY 프로토콜을 개발했고,
이후 2015년 SPDY를 기반으로 하는 HTTP/2 프로토콜을 만들었다.
바이너리 포맷 계층, 멀티 플렉싱, 서버 푸시, 헤더 압축, 우선 순위로 대표되는 HTTP/2의 특징을 알아보자.
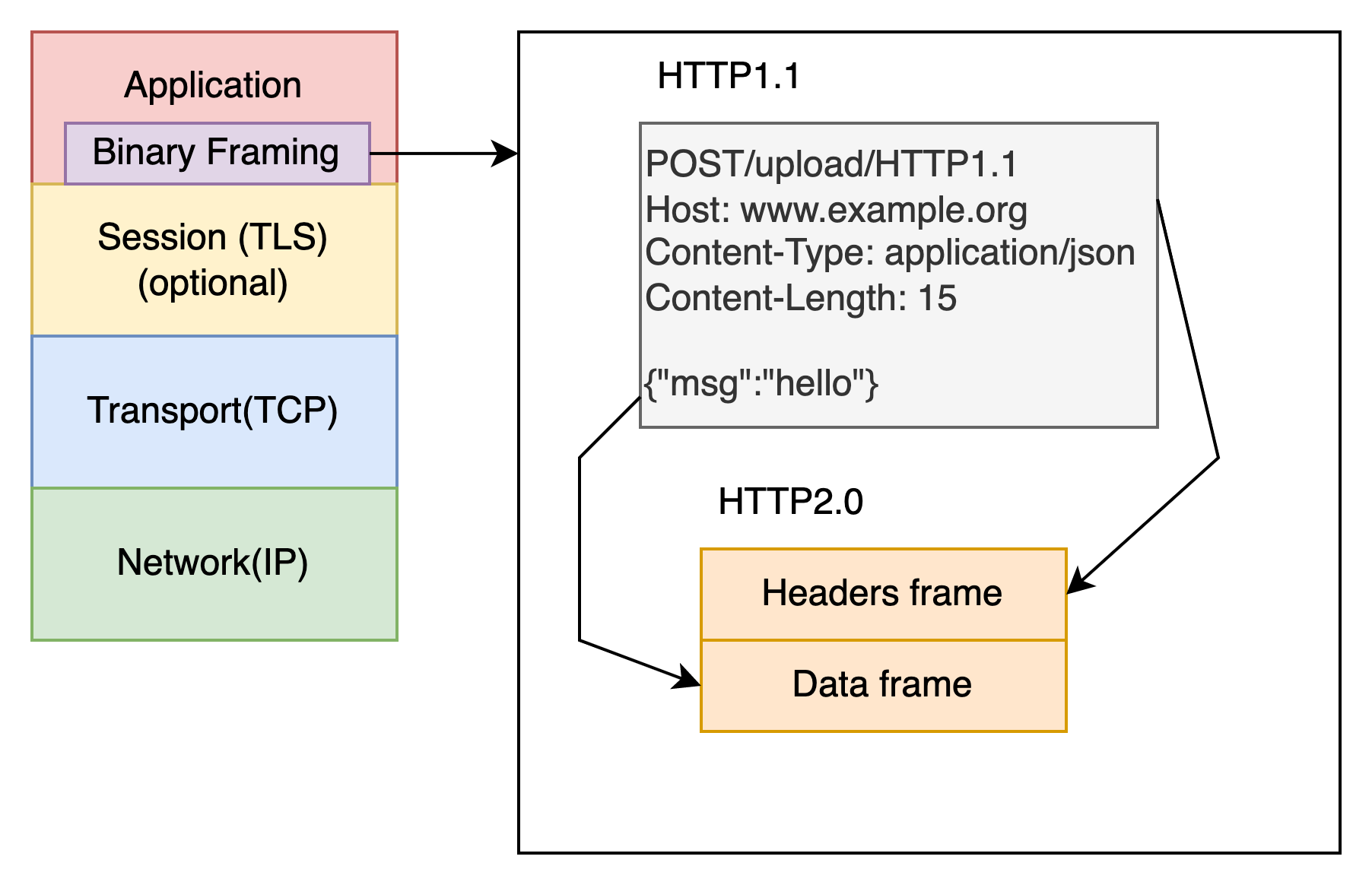
1. 바이너리 포맷 계층
애플리케이션 계층과 전송 계층 사이에 바이너리 포맷 계층을 추가하는 방식이다.
HTTP 1.0은 일반 텍스트 메시지를 전송하고, 줄바꿈으로 데이터를 나눴는데,
HTTP 2.0은 0과 1로 이루어진 바이너리 데이터로 변경하여
더 작은 메시지 프레임으로 캡슐화 하여 데이터를 전송한다.

2. 멀티 플렉싱
단일 TCP 연결의 여러 스트림에서, 여러 HTTP 요청과 응답을 비동기적으로 보낼 수 있게 되었고,
이를 통해 HOL를 해결한다.
HTTP/1.1에서는 병렬 요청을 하려면 다중 TCP 연결을 이용해야 했고,
일반적으로 TCP 연결 하나에 병렬 요청은 불가능했다.
HTTP/2.0에서는 리소스를 작은 프레임으로 나누고, 이를 스트림으로 프레임에 전달한다.
각각의 프레임은 스트림ID와 청크의 크기를 나타내는 프레임이 추가되어,
작게 나누어 다운로드 되더라도 응답 데이터에서는 올바른 순서로 재조립할 수 있다.
3. 서버 푸시
서버가 리소스를 클라이언트에게 푸시할 수 있다.
예를 들어, 클라이언트가 요청한 html에 css가 포함되어 있다면,
클라이언트가 css를 위한 별도의 요청을 보내지 않아도 서버가 css를 함께 보낼 수 있다.
요청된 html 파일과 함께 다른 개체를 별도로 보낼 수 있는 것이다.
4. 헤더 압축
HTTP/1.1에서는 무거운 헤더가 단점이었는데,
2.0에서는 허프만 인코딩 압축 방법 등을 통해 헤더를 압축한다.
같은 서버에서 2개의 이미지를 보내는 상황이라면
겹치는 공통 필드로 헤더를 재구성하고,
중복되지 않은 헤더값은 허프만 인코딩 압축 방법으로 압축하여 전송한다.
*허프만 인코딩:
문자열을 문자 단위로 쪼개어 빈도수를 세, 빈도가 높은 정보는 적은 비트수를 사용해 표기하고,
빈도가 낮은 정보는 비트 수를 많이 사용하여 전체 데이터 표현에 필요한 비트 양을 줄이는 알고리즘이다.
5. 우선 순위
서버에서 원하는 순서대로 우선 순위를 정해 리소스를 전달 할 수 있다.
HTTP/3
HTTP/2는 여전히 TCP를 사용하여, 초기 연결에 대한 RTT로 인한 지연 시간 문제점을 가지고 있었는데,
HTTP/3에서 이를 해결한다.
HTTP/3는 QUIC(Quick UDP Internet Connections)이라는 계층 위에서 실행되며,
TCP기반이 아닌, UDP 기반으로 돌아간다.
HTTP/2의 장점인 멀티 플렉싱 등이 그대로 적용되며,
초기 연결 설정 지연 시간 감소가 대표적인 특징이다.

TCP의 경우 3-RTT가 필요했다면, QUIC는 1-RTT만 필요하다는 장점이 있다.
HTTP/2나 HTTP/3는 HTTPS 위에서 돌아가는데,
TLS로 암호화 통신을 구축할 때의 핸드셰이크를 활용한다.
이를 기반으로 1-RTT만에 연결이 가능하다.
전송된 패킷이 손실되었다면, 수신측에서 에러를 검출하고 수정하는 방식으로
열악한 네트워크 환경에서도 낮은 패킷 손실률을 자랑하는
순방향 오류 수정 메커니즘(FEC, Forward Error Correction)이라는 특징이 있다.
참고: inflearn 강의 'CS 지식의 정석 - 큰돌'